Google Sheets integration
Learn how to read and write data to and from Google Sheets.
Save form responses in Google Sheets
>> post
email* = EmailInput(
| question = What is your email address?
| description =
Please enter an email address where we can reach you
for a reply. Make sure to avoid spelling mistakes.
)
---
products* = PictureChoice(
| question = What products would you like?
| choices =
T-Shirts && https://res.cloudinary.com/dnriuttuy/image/upload/v1720015194/tshirts.png,
Socks && https://res.cloudinary.com/dnriuttuy/image/upload/v1720015163/socks.png
| multiple
)
---
budget* = NumberInput(
| question = What is your budget?
| unitEnd = $
)0. Quick video guide
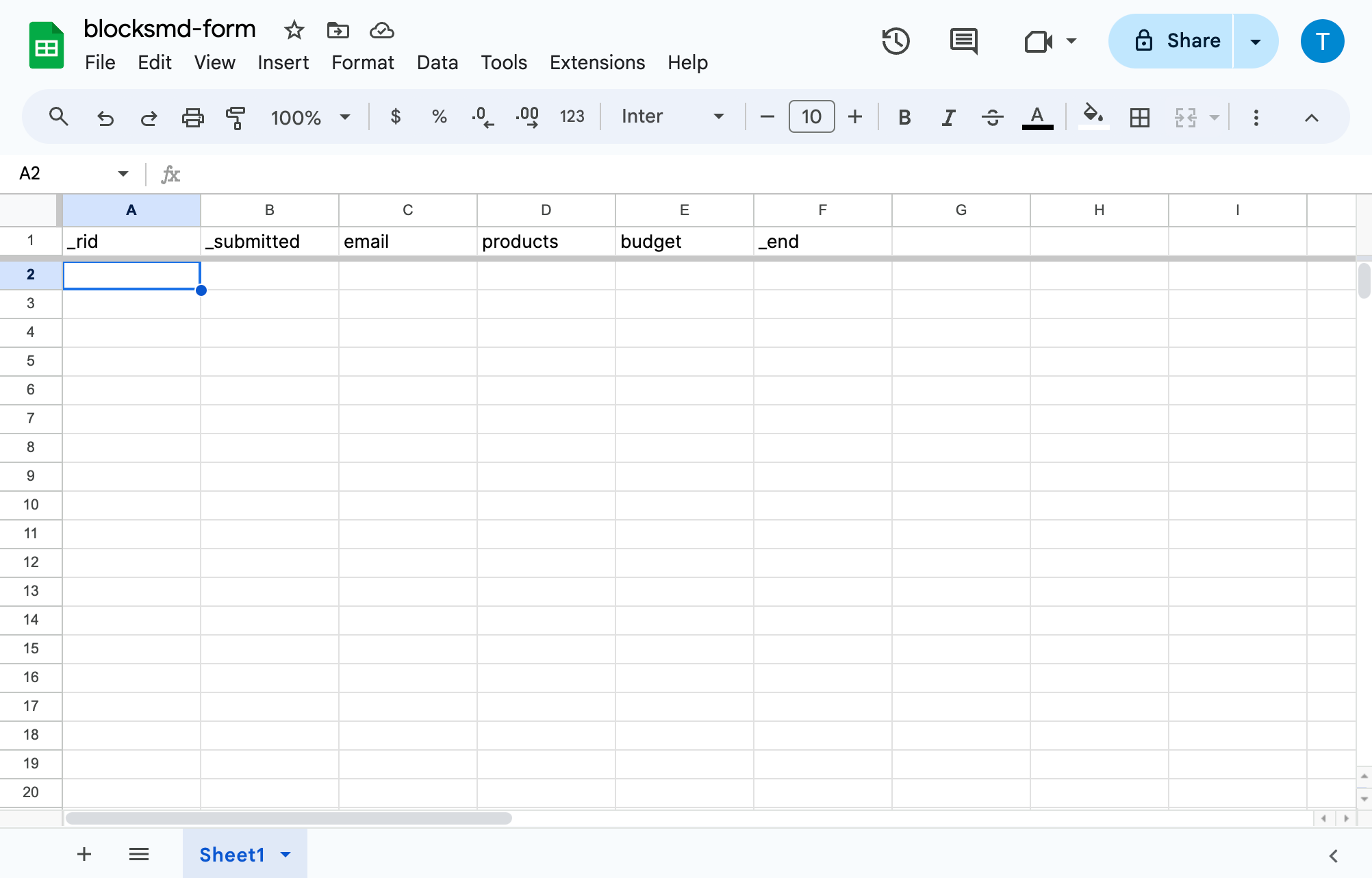
1. Set up a Google Sheet

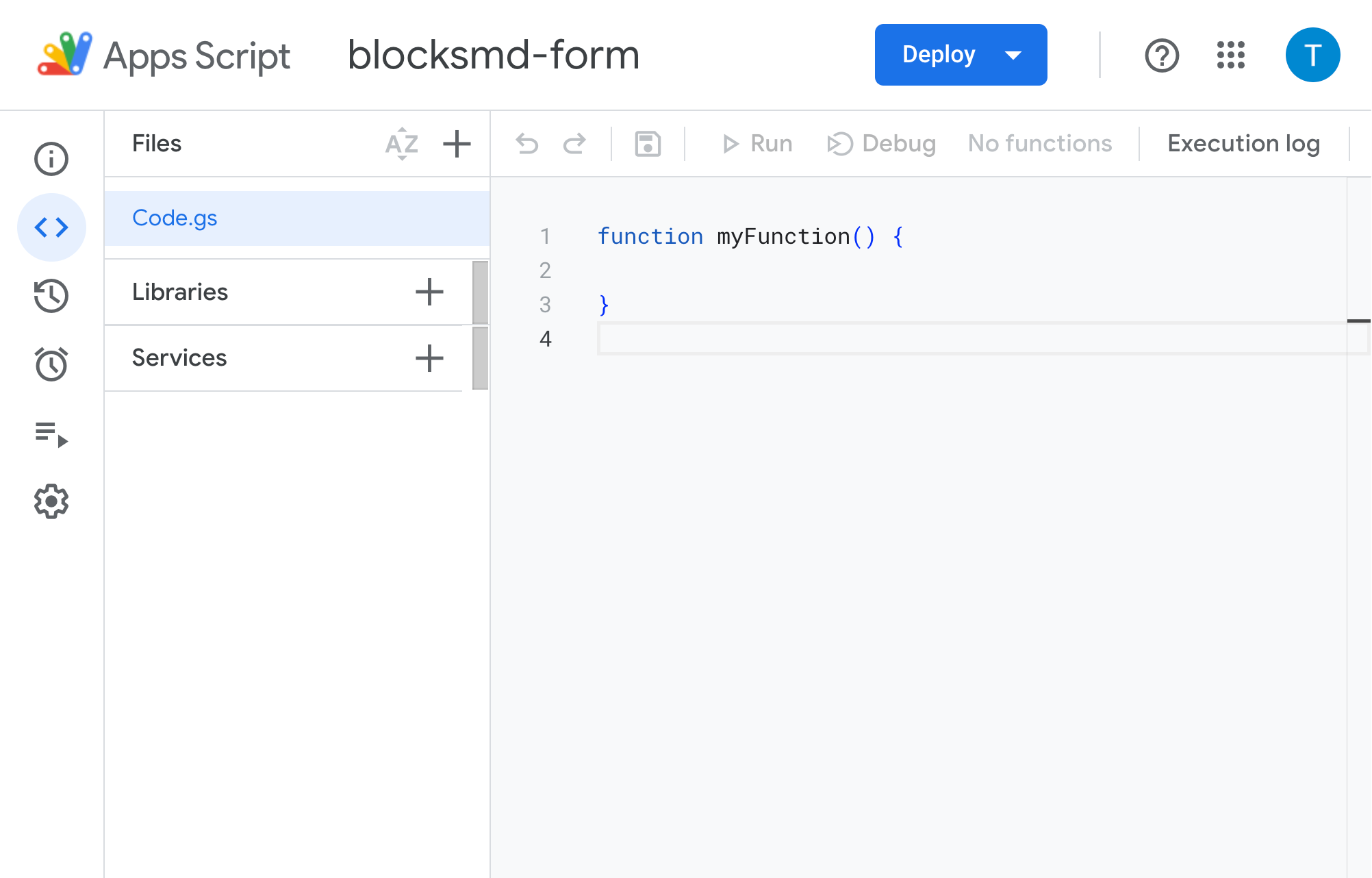
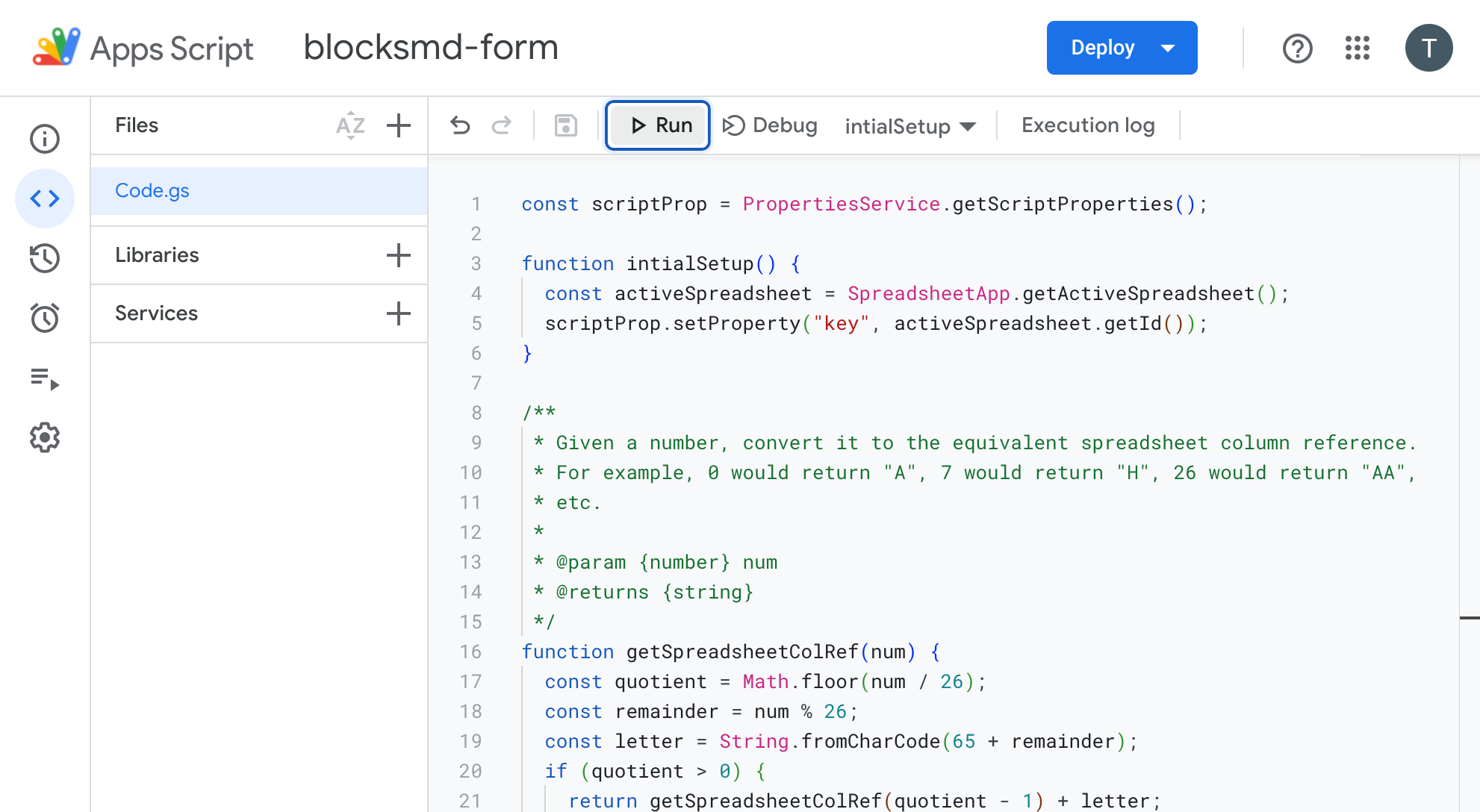
2. Create a Google App Script

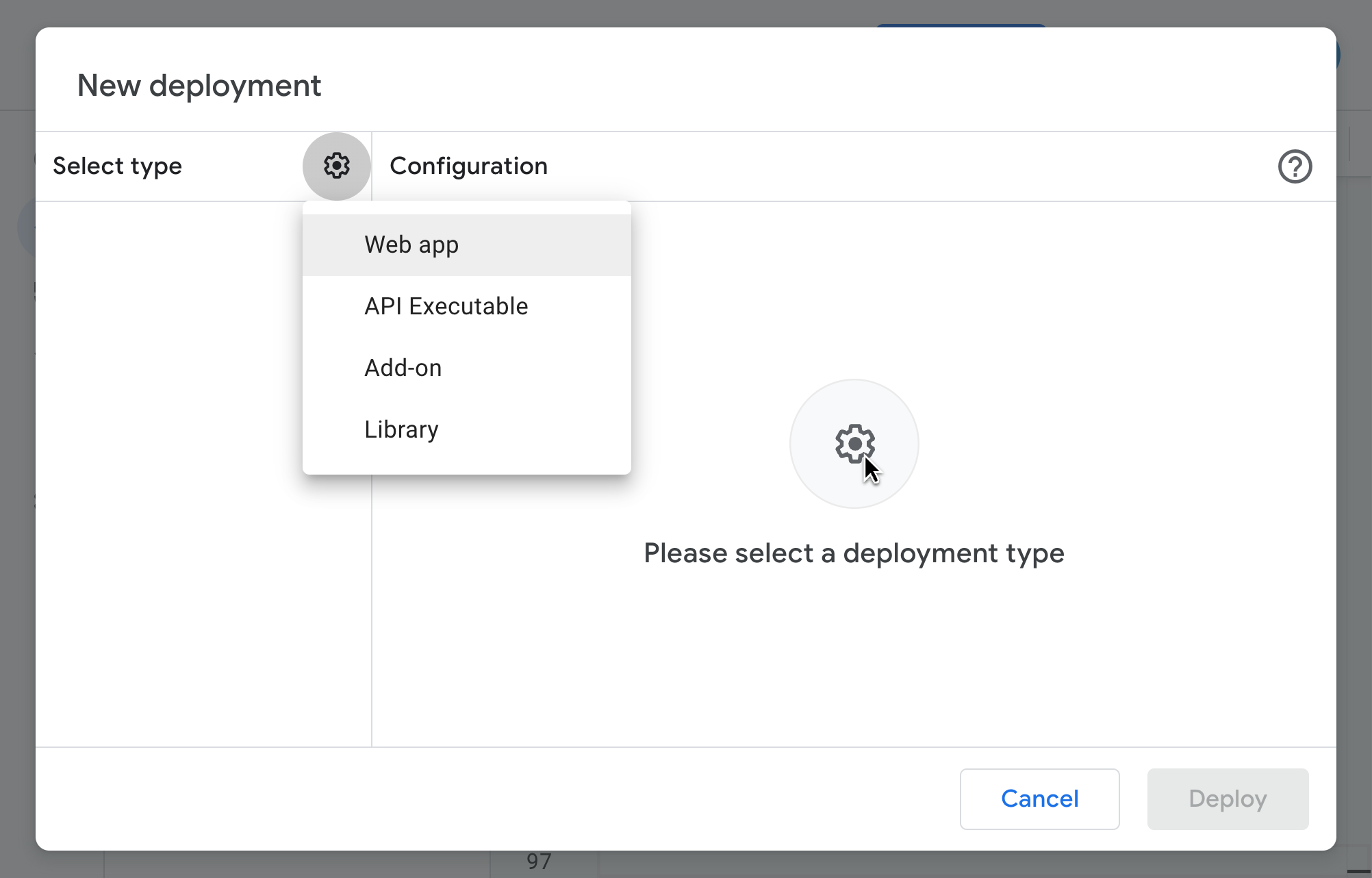
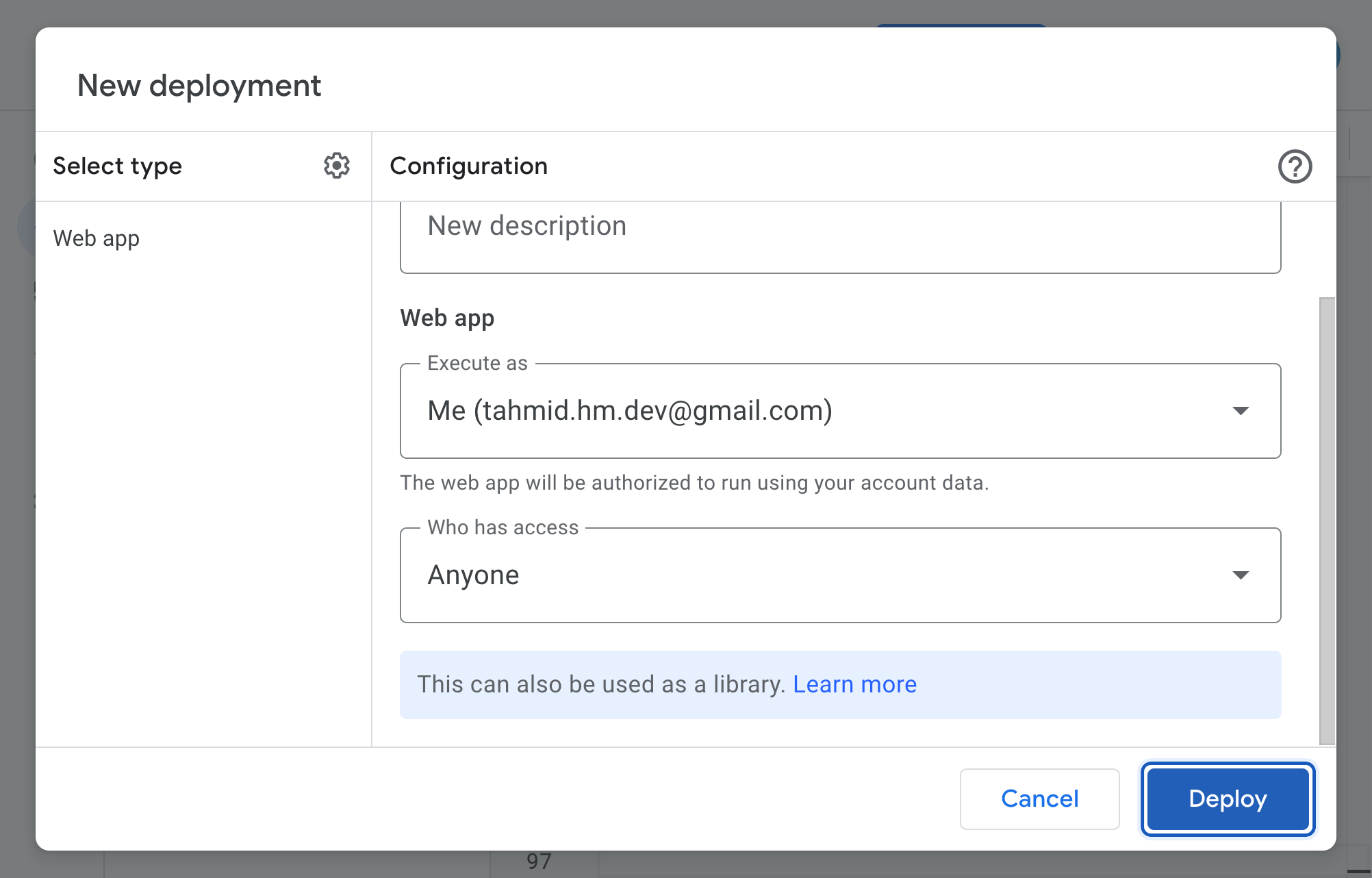
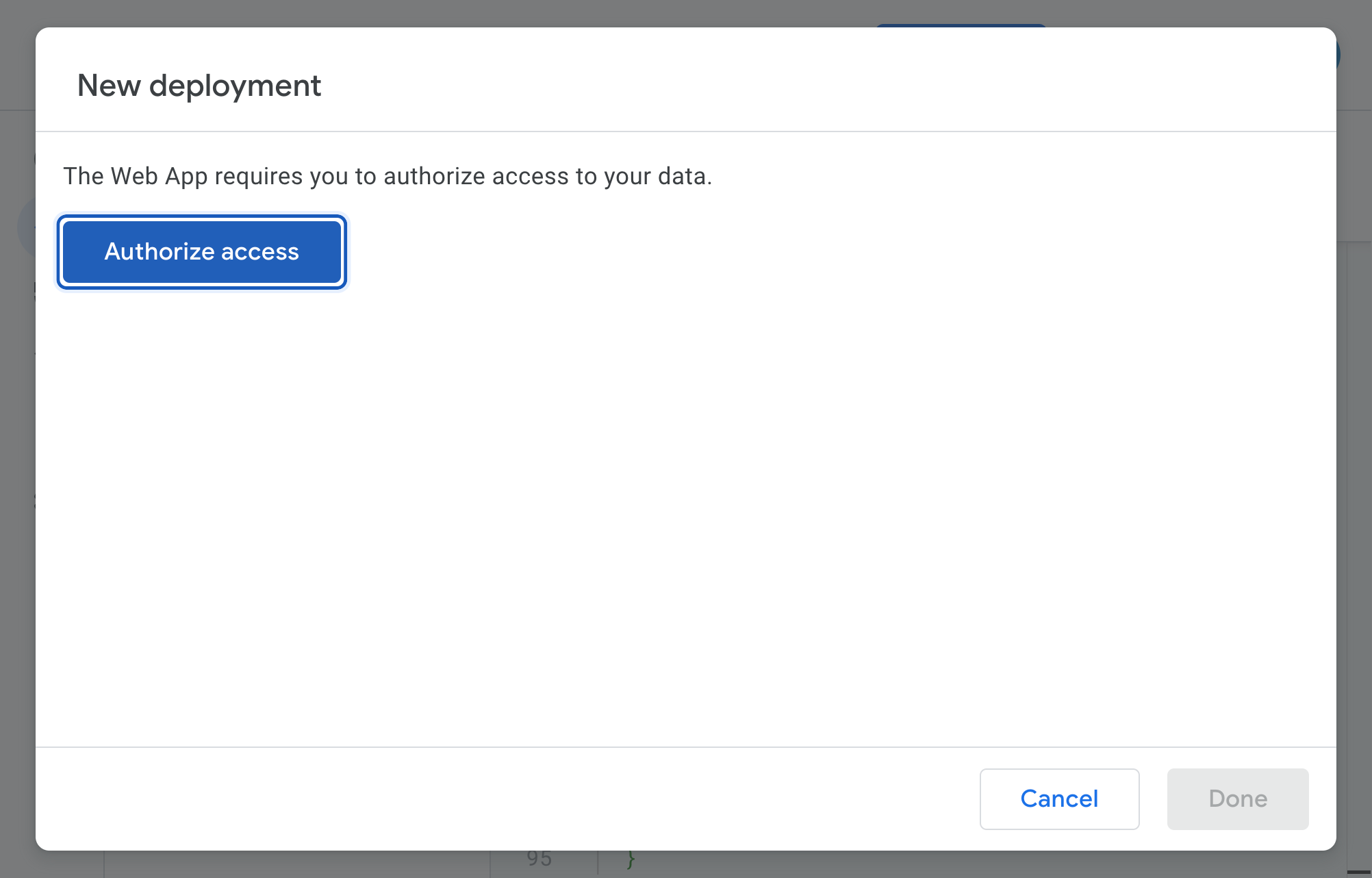
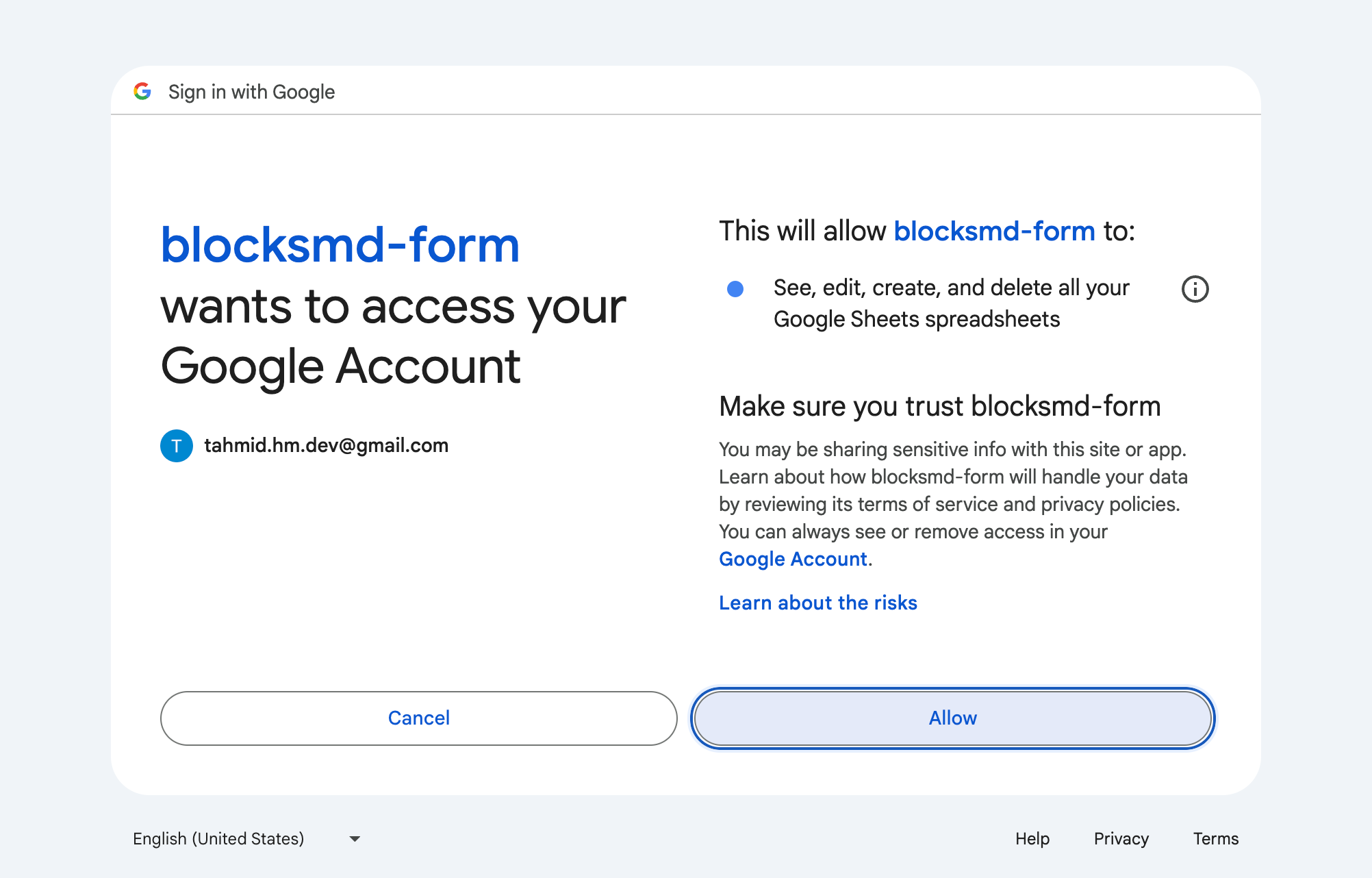
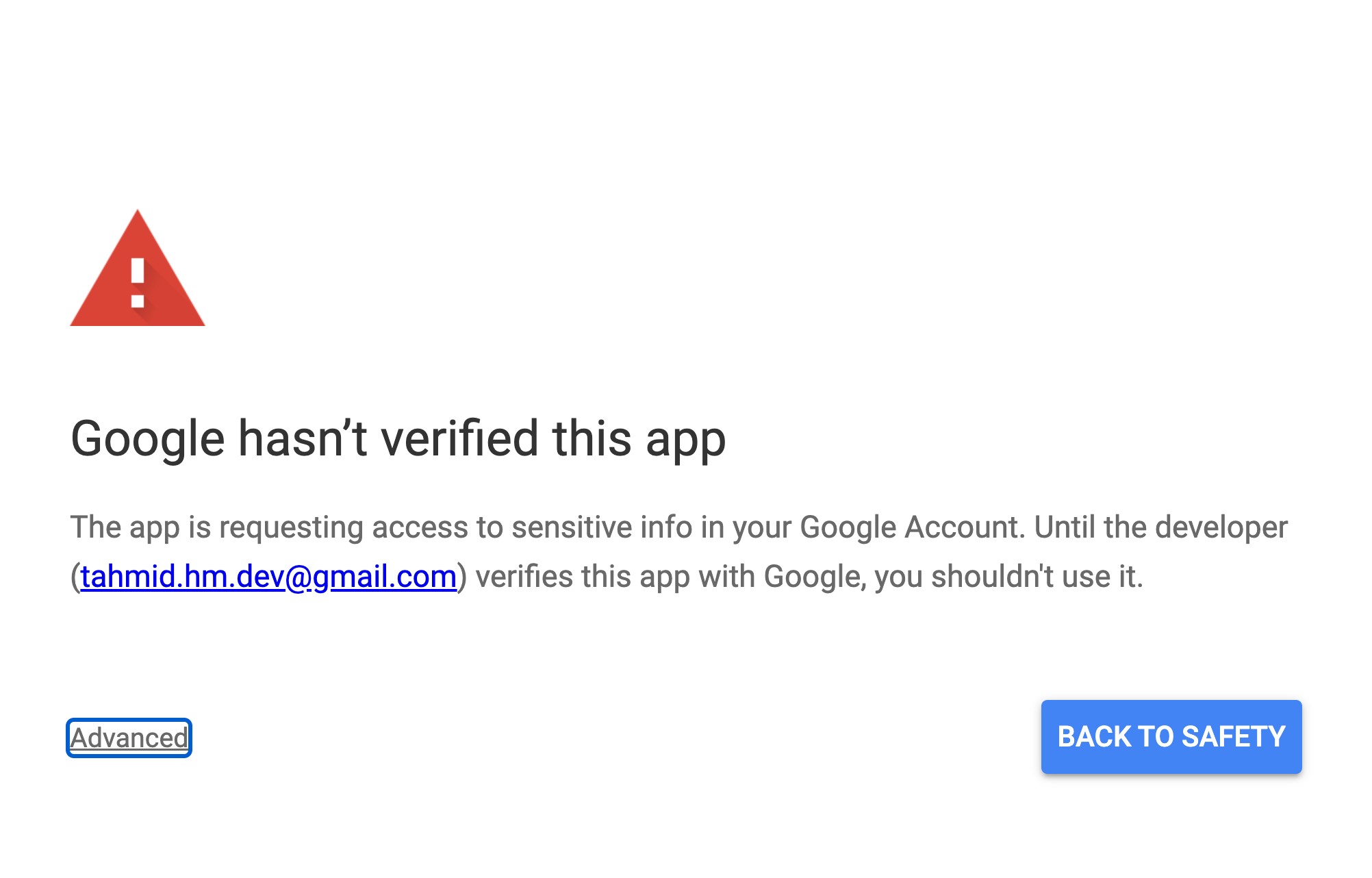
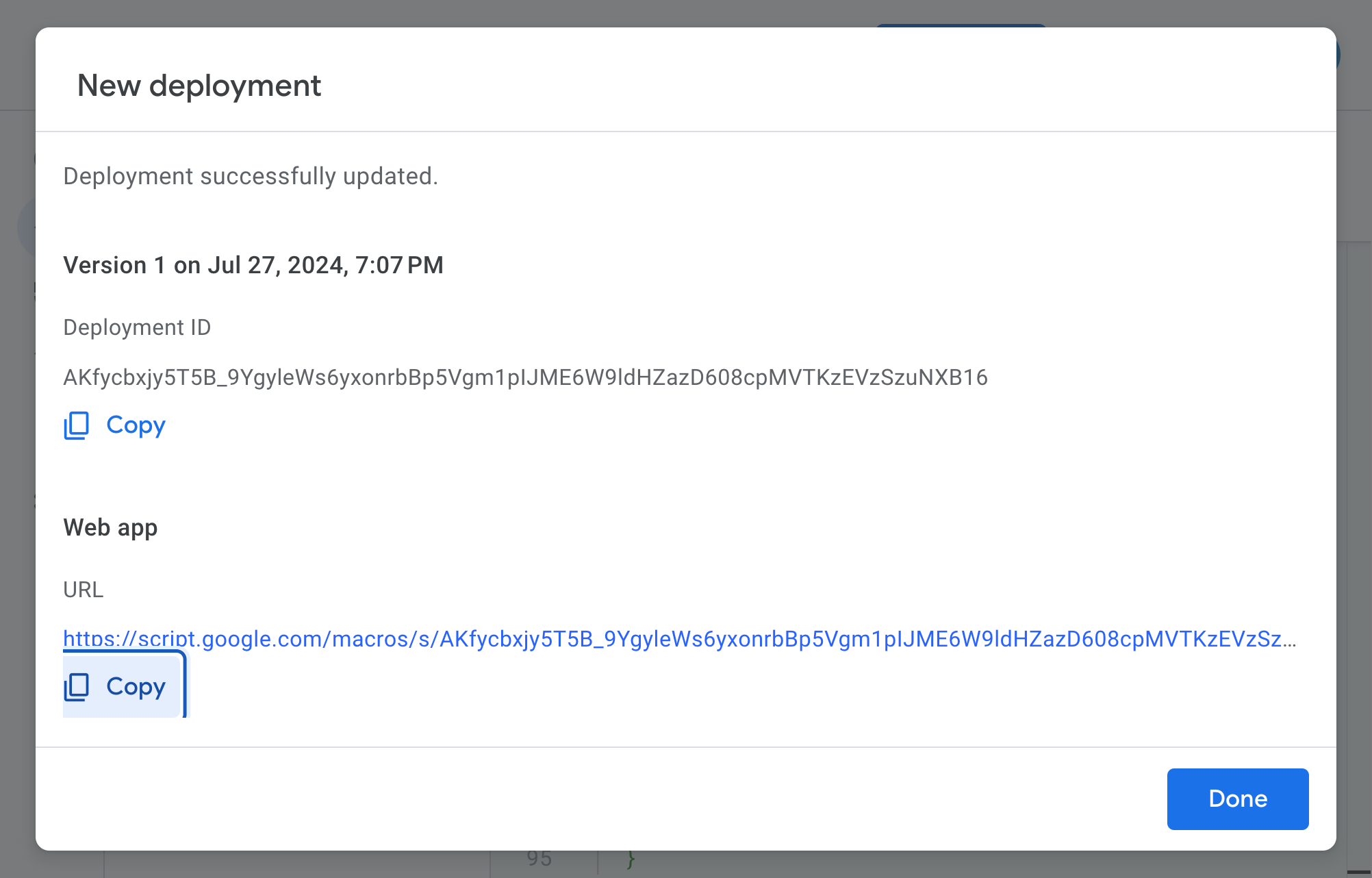
3. Deploy the project

Web app from dropdown



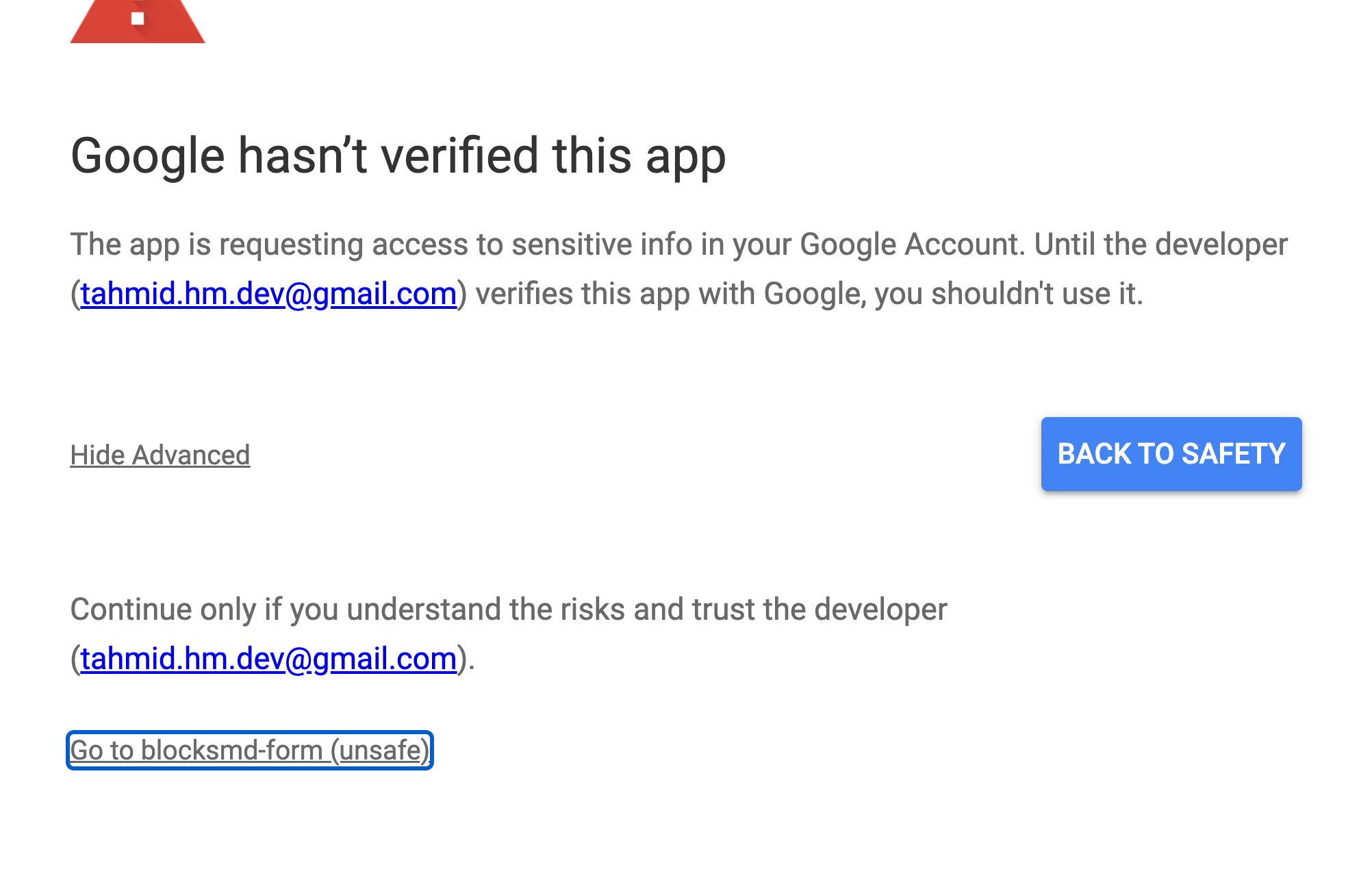
Advanced
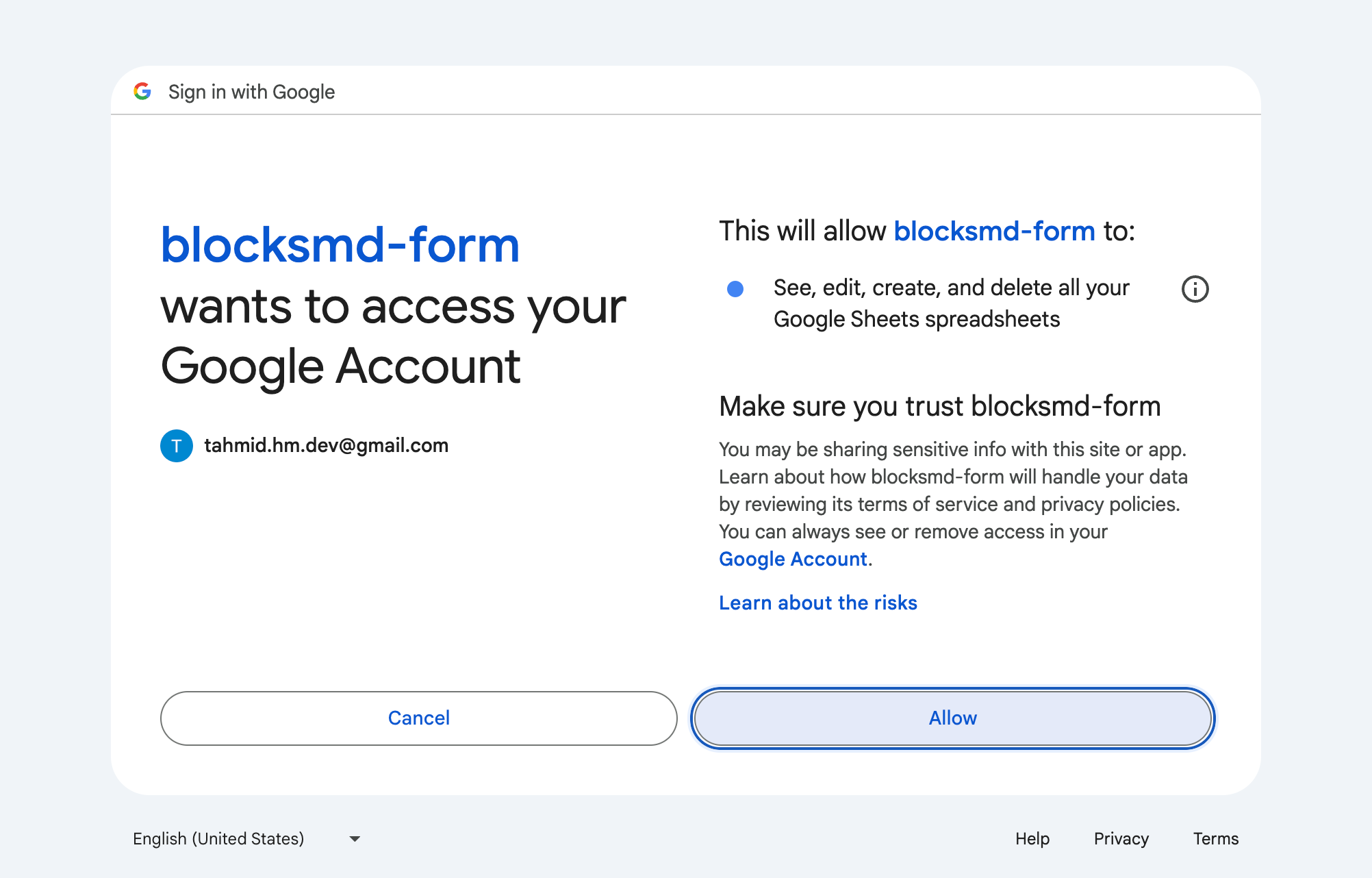
Go to blocksmd-form (Unsafe)

Web app URL4. Run the initialSetup() function
initialSetup() function
initialSetup() function5. Add the Web app URL as a setting
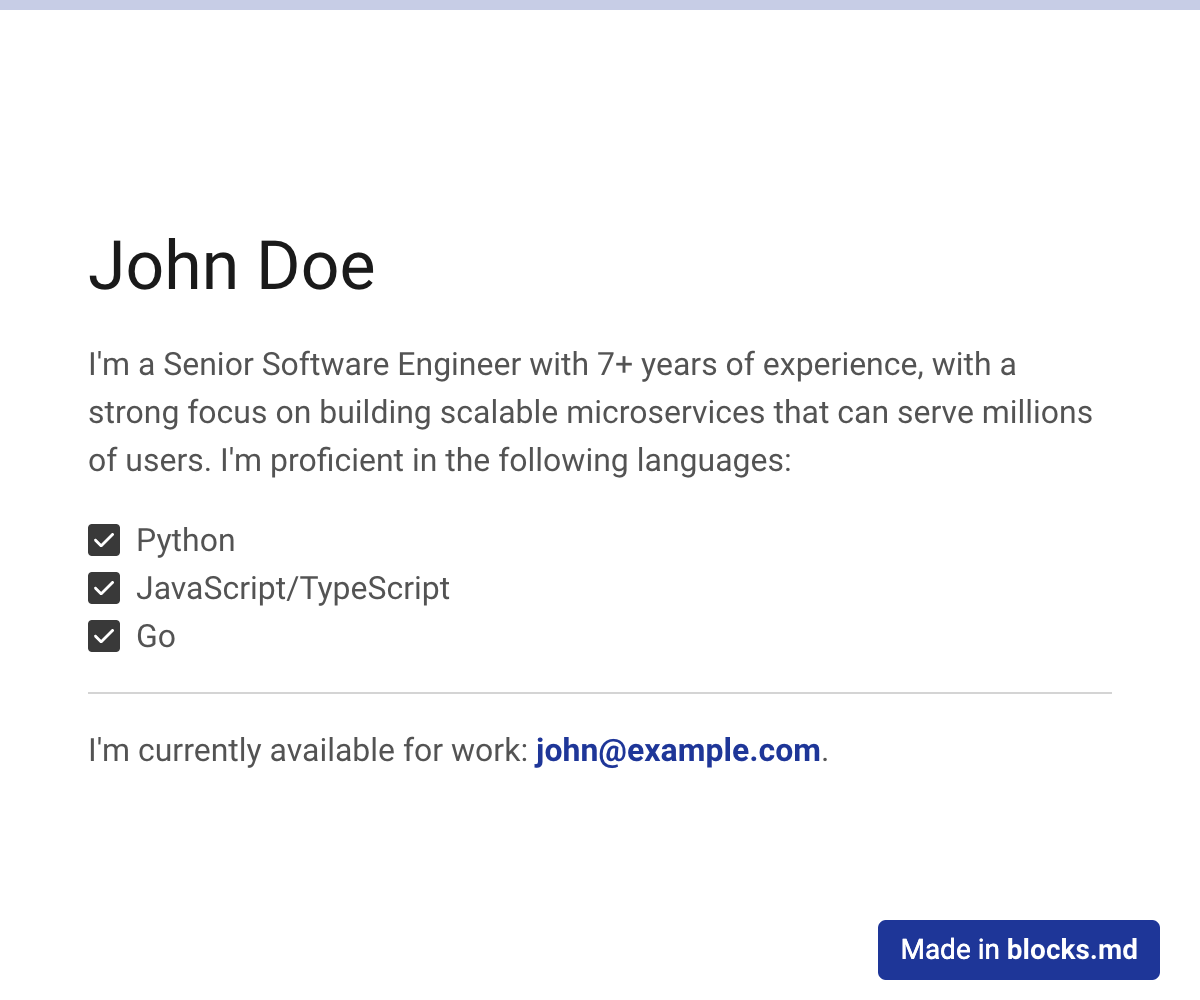
Web app URL as a setting6. See the form in action
7. Change the sheet where the response is saved
Read data from Google Sheets


Last updated