Settings
Learn how to customize your forms and pages with settings, including things like colors, branding, layout, etc. Also see the full list of available settings.
Customize colors, branding, and much more with settings
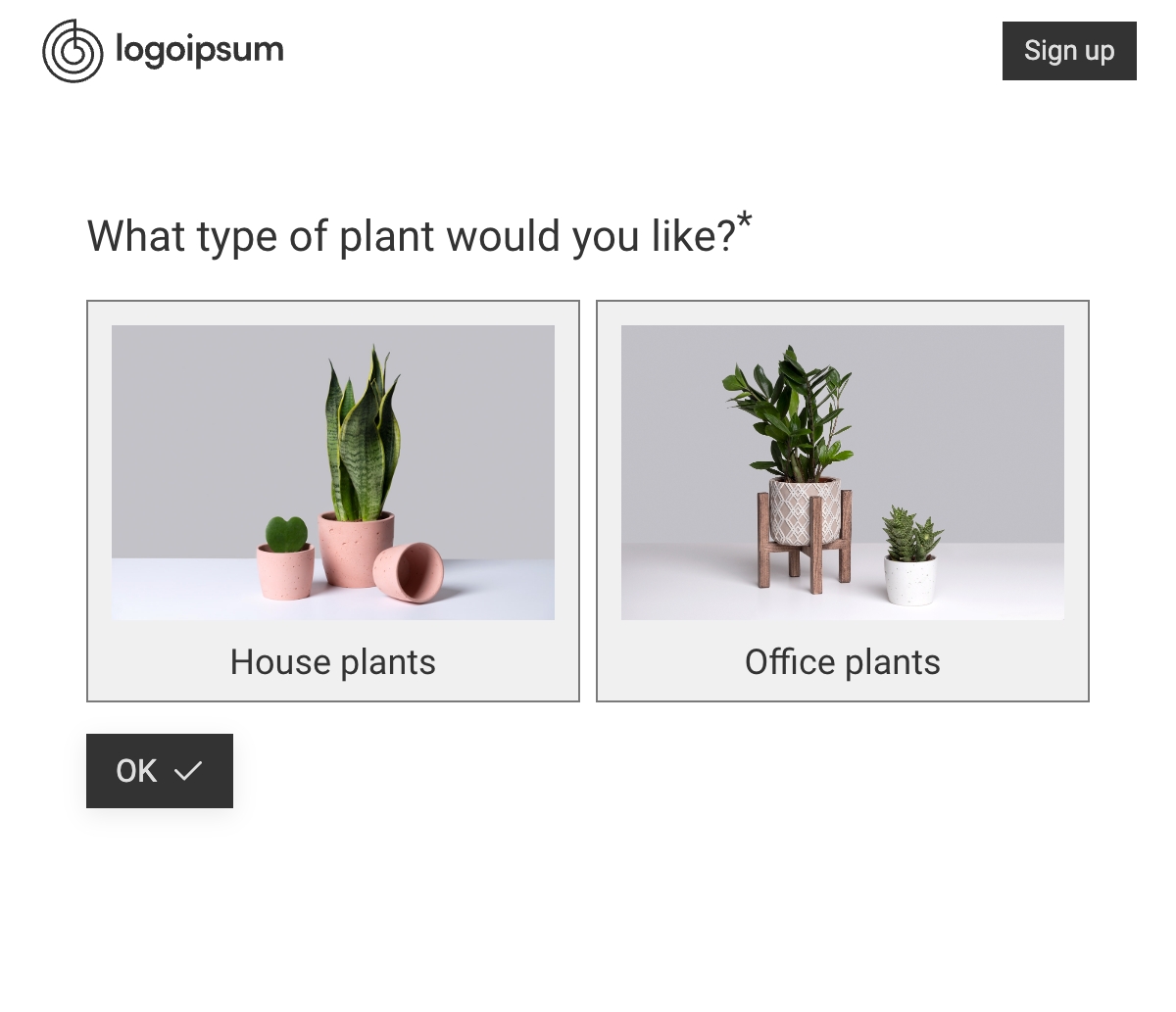
A setting is a line in the format #! {name} = {value} added anywhere (but usually at the very start). Settings can be used change things like the color, background-color, accent, etc. You can also add branding, call to action (CTA), change page layout and alignment, and so much more. Go through the full list of settings to see everything that's available. Here's a quick example of using some settings to customize a page:
#! accent = #333333 || #dfdfdf
#! accent-foreground = #dfdfdf || #333333
#! background-color = rgb(255, 255, 255) || rgb(18, 18, 18)
#! brand =  || 
#! color = #333333 || #dfdfdf
#! cta = [Sign up](https://example.com)
#! page-progress = hide
#! rounded = none
#! vertical-padding = calculated
plant* = PictureChoice(
| question = What type of plant would you like?
| choices =
House plants && https://res.cloudinary.com/dnriuttuy/image/upload/v1721060655/hplants.jpg,
Office plants && https://res.cloudinary.com/dnriuttuy/image/upload/v1721060651/oplants.jpg
)
Different values for light mode and dark mode
You may have noticed in the example above that some settings (like the colors and brand) can accept up to two values in the format #! {name} = {value1} || {value2}. The first value is used for the initial color scheme (which is light by default), and the second value is used for the alternate or dark color scheme. If you change the default color scheme to dark by setting #! color-scheme = dark, then the first value would be used in dark mode, and the second value would be used in light mode. Take this example:
This means that the background-color is set to rgb(255, 255, 255) in light mode and rgb(18, 18, 18) in dark mode. The text color on the other hand is set to #333333 in light mode and #dfdfdf in dark mode. All the settings where you may require different values for the different color schemes (light and dark) support two values.
Available settings
The following settings are available:
Colors
All colors support up to two values. However, if you set only one value, that value will only be used in the default color scheme. For example,
#! background-color = alicebluewould set thebackground-colorto a very pale blue only in light mode. In dark mode, the defaultbackground-colorwould be used, because a pale blue background does not exactly make sense here. Please keep this in mind if you turn on color scheme toggle via#! color-scheme-toggle = show. All other settings that support two values will use a given single value in both color schemes, however, you can obviously define two different values by separating them with a||(as seen above with#! brand = {value1} || {value2}).
accent
accentThe primary color used on buttons, form fields, etc.
Accepted value: Any valid color (HTML name, hex code, or RGB)
Example(s):
#! accent = blue,#! accent = #00008b || rgb(173, 216, 230)✅ Supports up to two values, example:
#! accent = DeepPink || LightPink
accent-foreground
accent-foregroundThe text color used on accent background, for example, the text on buttons.
Accepted value: Any valid color (HTML name, hex code, or RGB)
Example(s):
#! accent-foreground = #fff,#! accent-foreground = #fff || rgb(0, 0, 0)✅ Supports up to two values, example:
#! accent-foreground = white || black
background-color
background-colorThe background-color of the page.
Accepted value: Any valid color (HTML name, hex code, or RGB)
Example(s):
#! background-color = #fff,#! background-color = #fff || rgb(0, 0, 0)✅ Supports up to two values, example:
#! background-color = AliceBlue || DarkBlue
color
colorThe color of the text on the page.
Accepted value: Any valid color (HTML name, hex code, or RGB)
Example(s):
#! color = #000,#! color = #000 || #fff✅ Supports up to two values, example:
#! color = DarkBlue || AliceBlue
Other settings
autofocus
autofocusIf set to all-slides, when a new slide becomes active (including the first slide on page load), the very first form field will be auto-focused. For choice inputs, the first choice (checkbox or radio button) will be auto-focused. This is useful if you want to allow better keyboard based usage of your forms, and in particular, if you use only one form field per slide.
Please note, this will not work for single pages, that is, when using #! page = single.
Accepted value:
all-slidesExample(s):
#! autofocus = all-slides
backdrop-opacity
backdrop-opacityWhen using the background-image setting, the backdrop-opacity can be used to set an overlay of the background-color on top of the image. This is useful because your image may cause contrast issues with the text and form fields on the page, so by setting an overlay using the background-color, the entire page can be made much more readable.
For example, using #! backdrop-opacity = 0.95 will set an overlay of the background-color at 95% opacity on top of the background-image. This will make the image very subtle, but also make the entire page more readable if there are contrast issues. By default, the backdrop-opacity is set to 0.
Accepted value: Valid percentage
Example(s):
#! backdrop-opacity = 0.95,#! backdrop-opacity = 97.5%✅ Supports up to two values, example:
#! backdrop-opacity = 50% || 0.75
background-image
background-imageThe background-image of the page.
Accepted value: Valid CSS for
background-imageproperty (reference)Example(s):
#! background-image = url("https://example.com/bg.png"),#! background-image = linear-gradient(red, pink)✅ Supports up to two values, example:
#! background-image = url("https://example.com/light.png") || url("https://example.com/dark.png")
blocksmd-branding
blocksmd-brandingIf set to hide, then the blocks.md branding will be hidden. This includes the Made in blocks.md button in the footer, and also the branding shown in the page loader animation.
Accepted value:
hideExample(s):
#! blocksmd-branding = hide
brand
brandAn image of your logo added to the header of the page in the top-left corner. Your brand may have two versions of the same logo: one for light mode and one for dark mode. For this reason, this setting supports up to two values.
Accepted value: Valid Markdown image, example:
Example(s):
#! brand = ✅ Supports up to two values, example:
#! brand =  || 
color-scheme
color-schemeThe default or initial color scheme of the page.
Default value:
lightAccepted value:
lightordarkExample(s):
#! color-scheme = light,#! color-scheme = dark
color-scheme-scope
color-scheme-scopeIf you turn on the color scheme toggle on your page using #! color-scheme-toggle = show, your users will be able to change the color scheme to the mode they prefer: light or dark. This preference is saved locally in the users' browsers, and the next time they visit, this preference will be applied automatically.
The color-scheme-scope setting determines how this preference is saved and applied: if set to domain-wide, the preference is saved and applied for all forms and pages on that domain (this is the default). If set to isolate, that particular page is isolated so that the preference is saved and applied only for that page—no domain-wide settings will any effect here. This is useful because you may have a themed form or page where you don't want to have a dark mode version. Without #! color-scheme-scope = isolate, the users with a dark mode saved preference (from another page on your domain) would see a page that essentially ignores the theme you want to show them.
Default value:
domain-wideAccepted value:
domain-wideorisolateExample(s):
#! color-scheme-scope = domain-wide,#! color-scheme-scope = isolate
color-scheme-toggle
color-scheme-toggleIf set to show, a toggle button will be available in the footer so that users are able to change the color scheme to the mode they prefer: light or dark. This preference is saved locally in the users' browsers, and the next time they visit, this preference will be applied automatically.
Accepted value:
showExample(s):
#! color-scheme-toggle = show
css-prefix
css-prefixblocks.md adds a bmd- prefix to all CSS classes. You can see how all of the available utility classes in blocksmd.css have this prefix. This makes sure that there are no collisions with other CSS frameworks that you may choose to use. However, you can change the prefix to any other string using this setting, or simply remove the prefix by setting it to none.
Please note, by changing the prefix using this setting, you are not actually changing the CSS utility classes that are available in blocksmd.css. Therefore, those classes will not work with any value other than the default (bmd-). This setting is mainly here to support other CSS frameworks that you may choose to use (instead of using the built-in CSS utilities). And in that case, you will need to include the CSS file(s) in your base.html when building the forms and pages.
Default value:
bmd-Accepted value: Any string or
noneExample(s):
#! css-prefix = tw-,#! css-prefix = none
cta
ctaAdds a call to action (CTA) link (styled as a button) on the header of the page in the top-right corner.
Accepted value: Valid Markdown link, example:
[Sign Up](https://example.com/sign-up/)Example(s):
#! cta = [Sign Up](https://example.com/sign-up/)
dir
dirThe direction of the page's text. If you're using a language like Arabic (which is written right to left), you can set this setting to rtl and everything on the page will adjust accordingly.
Default value:
ltrAccepted value:
ltrorrtlExample(s):
#! dir = ltr,#! dir = rtl
favicon
faviconThe favicon of the page.
Accepted value: Valid URL to favicon
Example(s):
#! favicon = https://example.com/favicon.svg
field-size
field-sizeIf set to sm, for all form fields, the font sizes of the question, description, and answer will be made smaller. That is, the small variation of form fields will become the default.
Accepted value:
smExample(s):
#! field-size = sm
font-family
font-familyThe font-family used on the page.
Accepted value: Valid CSS for
font-familyproperty (reference)Example(s):
#! font-family = "Open Sans", sans-serif,#! font-family = "Lora", serif
font-import-url
font-import-urlIf you're using a custom font using the font-family setting, you can include the font file using this setting. For example, #! font-import-url = "https://fonts.googleapis.com/css?family=Open+Sans&display=swap" is the same as this import in CSS:
Accepted value: Valid CSS for
@importproperty (reference)Example(s):
#! font-import-url = "https://fonts.googleapis.com/css?family=Open+Sans&display=swap"
font-size
font-sizeIf set to sm or lg, the font-size of everything on the page will be made smaller or larger respectively (compared to the default medium).
Accepted value:
smorlgExample(s):
#! font-size = sm,#! font-size = lg
form-delimiter
form-delimiterThe form-delimiter is used to separate parameters when creating form fields (reference). By default, this is |, however, you can use this setting to change it to anything you want.
Default value:
|Accepted value: Valid string
Example(s):
#! font-delimiter = \
footer
footerIf set to hide, the footer will be hidden.
Accepted value:
hideExample(s):
#! footer = hide
get-format
get-formatPlease refer to the documentation: Set and read data
Default value:
csvAccepted value:
csvorjsonortsvExample(s):
#! get-format = json,#! get-format = tsv
get-objects-name
get-objects-namePlease refer to the documentation: Set and read data
Accepted value: Valid string
Example(s):
#! get-objects-name = items,#! get-objects-name = articles
get-url
get-urlPlease refer to the documentation: Set and read data
Accepted value: Valid URL
Example(s):
#! get-url = {url}
header
headerIf set to hide, the header will be hidden. Please note, if you do not set a brand or cta setting, the header will be hidden by default.
Accepted value:
hideExample(s):
#! header = hide
headings
headingsIf set to anchored, all the headings on the page will be anchored, that is, they will each contain an anchor link (# to themselves). This is useful for documentation pages and some types of articles. Please note, these anchor links are only visible on hover or focus on desktops and other medium to large devices. On phones, the anchor links are always visible.
Accepted value:
anchoredExample(s):
#! headings = anchored
localization
localizationSet the #! localization = {lang} to a supported language code, and write your Markdown in that language—everything will be automatically translated.
Full documentation: Localize
Default value:
enAccepted value: Valid HTML
langattribute value (reference)Example(s):
#! localization = bn,#! localization = es
meta-author
meta-authorSEO setting—sets the author metadata.
Accepted value: Valid string
Example(s):
#! meta-author = John Doe
meta-description
meta-descriptionSEO setting—sets the description metadata. Also used for the Open Graph description.
Accepted value: Valid string
Example(s):
#! meta-description = Some description
meta-image
meta-imageSEO setting—sets the Open Graph image.
Accepted value: Valid URL to image
Example(s):
#! meta-image = https://example.com/open-graph-image.jpg
meta-keywords
meta-keywordsSEO setting—sets the keywords metadata.
Accepted value: Comma-separated values (CSV)
Example(s):
#! meta-keywords = software, forms, Markdown
meta-type
meta-typeSEO setting—sets the Open Graph type.
Accepted value: Valid string
Example(s):
#! meta-type = article
meta-url
meta-urlSEO setting—sets the Open Graph url.
Accepted value: Valid URL
Example(s):
#! meta-url = https://example.com/some-article
page
pageDepending on the value, this setting determines the layout of the page:
form-slidescreates slides (this is the default). If a slide contains at least one form field, then that slide becomes a<form>element, where the action button (OK) submits the form. If a slide does not contain any form fields, the slide is a regular<div>element, and the action button (Next) takes the user to the next slide.slidescreates non-form slides only, even if there are form fields present in the slide.singlecreates a regular web page, useful for blogs, articles, documentation, etc.
Default value:
form-slidesAccepted value:
form-slidesorslidesorsingleExample(s):
#! page = slides,#! page = single
page-progress
page-progressThe page progress is a bar on top that shows how much of the form has been completed so far. You can hide this by setting the value to hide, or simply make it a design element (ornament without any effect) using decorative. The page progress can be set for each slide using |> {percentage|fraction} (learn more).
Accepted value:
hideordecorativeExample(s):
#! page-progress = hide,#! page-progress = decorative
post-sheet-name
post-sheet-nameIf you're sending responses directly to Google Sheets (learn how), the response would be saved in the very first sheet of the document by default. However, you can specify which sheet to save the response in by putting the name of the sheet as the value of this setting. For example, #! post-sheet-name = Sheet2 would save the response in Sheet2.
Accepted value: Valid string
Example(s):
#! post-sheet-name = Sheet2,#! post-sheet-name = Subscribers
post-url
post-urlSet the #! post-url = {url} setting to send form responses to that URL using a POST request. There's also an incredibly useful integration that lets you send responses directly to Google Sheets. Responses are sent to the {url} when the user reaches the end slide, or if you configure partial submissions.
Accepted value: Valid URL
Example(s):
#! post-url = {url}
rounded
roundedBy default, all of the buttons, choices in choice inputs and picture choices, etc. are slightly rounded. You can change this to no rounding by setting #! rounded = none. You can also go for or a pill-like appearance (choices are not affected by this) using #! rounded = pill.
Accepted value:
noneorpillExample(s):
#! rounded = none,#! rounded = pill
slide-controls
slide-controlsIf set to hide, the next and previous buttons in the footer will be hidden.
Accepted value:
hideExample(s):
#! slide-controls = hide
slide-delimiter
slide-delimiterWherever the slide-delimiter is added in a Markdown document, a new slide is created exactly at this point. By default, the slide-delimiter is ---, but you can change this to anything you want using this setting. Please note, this will not have any effect for single pages, that is, when using #! page = single.
Default value:
---Accepted value: Valid string
Example(s):
#! slide-delimiter = +++,#! slide-delimiter = ***
title
titleThe title of the page (using the <title> tag).
Accepted value: Valid string
Example(s):
#! title = Survey 2024
vertical-alignment
vertical-alignmentBy default, the content of each slide (and page) is centered vertically. However, you can set the value of this setting to start to change the alignment so that the content is aligned to the top of the page vertically (not centered).
Accepted value:
startExample(s):
#! vertical-alignment = start
vertical-padding
vertical-paddingBy default, the content of each slide (and page) is given extra padding on top and bottom if that slide or page has the header and/or footer. The padding on top is calculated using the height of the header, and the padding on bottom is calculated using the height of the footer. That is, padding on top would be smaller if the page had no header (no brand and cta setting, or #! header = hide), and padding on bottom would be smaller if the footer had been hidden (#! footer = hide).
However, you can set the value of this setting to static to make sure that the content of each page/slide has equal padding on top and bottom, irrespective of whether or not the page/slide has a header and/or footer. For example, if you had a page/slide with only the footer (no header), adding #! vertical-padding = static would vertically center the page content perfectly. Without this setting, the content would be pushed slightly up because the page/slide has no header. If you want to apply this on all screens other than phones, use #! vertical-padding = sm-and-up:static instead of only static.
Please note, if this is a bit difficult to understand, try playing around with this setting on a page and see how each value affects the padding on top and bottom.
Accepted value:
staticorsm-and-up:staticExample(s):
#! vertical-padding = static,#! vertical-padding = sm-and-up:static
Last updated