Opinion scale / Net Promoter Score®
Learn how to create an opinion scale.

Opinion scale at a glance
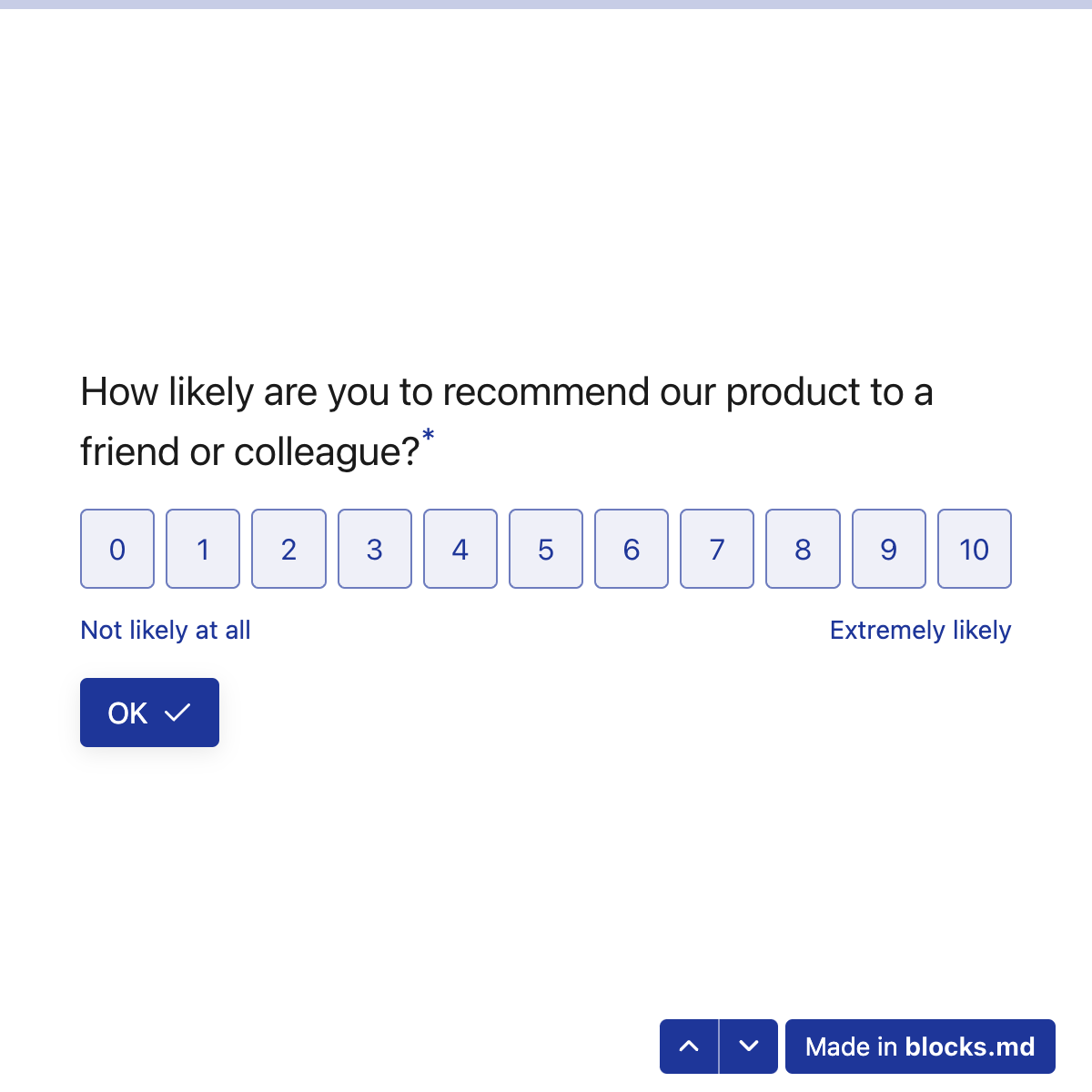
An opinion scale allows the user to input how likely they are to do something, such as recommending a product for example. When using the default parameter values, the opinion scale is a Net Promoter Score®. Here's a opinion scale with only the required parameter(s):
Given below is another opinion scale with all the available parameters. The parameter names are case insensitive, and the ones without values after = are boolean parameters. You can find details about all of them in the available parameters section.
Basics of a form field
A form field is a Markdown paragraph in the following format:
The
{fieldName}is the name of the input. It is used as the key for the value of the input in the form data (which is submitted as JSON). The{fieldName}can also be used to reference the input's value in the template. It must adhere to the following rules:Not start with a number
Not contain a dash or hyphen (
-)Not contain a space
The
{optionalAsterisk}is an*which (if provided) indicates that the field is required. If this is omitted, then the field becomes optional.The
{fieldType}must be one of the following:TextInput,EmailInput,TelInput,NumberInput,SelectBox,ChoiceInput,PictureChoice,RatingInputorOpinionScale(case insensitive).
For example, here's a required email input form field with a class name added to the wrapping container:
The following is not a valid form field because the empty line means that there are two Markdown paragraphs, and none of them follow the valid format:
Parameters
Parameters are information provided within the (...) when creating form fields. They must be separated by the form-delimiter, which by default is |. The form-delimiter can be changed as a setting. For example, this would render the exact same email input from above:
Please note once again that parameter names are case insensitive, and boolean parameters only require their names to have effect (no need for values after =).
Available parameters
The following parameters are available for number inputs:
question
questionThe main question of the form field. Here, the question is placed inside a <legend> element, which in turn is placed inside the wrapping <fieldset>.
description
descriptionAny extra information that the user may need to fill out the form.
fieldSize
fieldSizeWhen set to sm, the font sizes of the question, description, and answer are made smaller. Can also be globally set via the #! field-size = sm setting.
subfield
subfieldBoolean parameter. When set, the question of the form field is made smaller. This is useful for creating subfields, especially inside .col-* classes. For example:
autofocus
autofocusBoolean parameter. When set, the input will be automatically focused when the parent slide becomes active, or immediately after page load (in case of single page layout). Can also be globally set via the #! autofocus = all-slides setting (only for slides).
disabled
disabledBoolean parameter. When set, the input is disabled.
startAt
startAtThe lowest opinion possible. By default, this is set to 0. Must be 0 or 1.
outOf
outOfThe highest opinion possible. By default, this is set to 10. Must be an integer value between 5-10 (included).
labelStart
labelStartThe descriptive label for the lowest opinion. By default, this is set to Not likely at all. If set, the new label will replace the aforementioned one.
hideLabelStart
hideLabelStartBoolean parameter. When set, the descriptive label for the lowest opinion will be hidden (even if it is changed from the default one).
labelEnd
labelEndThe descriptive label for the highest opinion. By default, this is set to Extremely likely. If set, the new label will replace the aforementioned one.
hideLabelEnd
hideLabelEndBoolean parameter. When set, the descriptive label for the highest opinion will be hidden (even if it is changed from the default one).
value
valueIf set, this becomes the default value of the input.
Last updated